.footer-request-demo-wrapper,
.find-out-more-btn,
.marketo-contact-form-section .green-shape.shape-wrapper,
.mktoAsterix,
.bottom-shape-wrapper{display: none !important;}
h1, h2, h3, h4, h5, h6, p{
-webkit-font-smoothing: antialiased !important;
}
.banner-content-wrapper h1{
display: block;
overflow: hidden;
padding-left: 300px;
background: url(https://www.prgx.com/wp-content/uploads/2024/03/prgx-supplier-connect-introducing-logo-lockup-mobile-1.svg) no-repeat;
background-repeat: no-repeat;
background-position: top left;
background-size: 250px 84px;
width: 250px;
height: 84px;
margin: 0 0 32px 0 !important;
}
.p-lead{
color: #50505E !important;
font-size: 16px;
font-style: normal;
font-weight: 500;
line-height: 160%;
margin-bottom: 24px !important;
text-wrap: pretty;
}
.keynote-content p{
color: #50505E !important;
font-size: 16px;
font-style: normal;
font-weight: 500;
line-height: 160%;
text-wrap: pretty;
}
.subheadline{
color: #262630 !important;
font-size: 26px;
font-style: normal;
font-weight: 700;
line-height: 110%;
}
.banner-section .banner-inner-section-wrapper {
padding-left: 0;
}
.banner-content-wrapper.desktop-wrapper{
padding-left: 67px;
width: 100%;
}
@media screen and (min-width: 1200px) {
.banner-content-wrapper h1{
padding-left: 650px;
background-size: 650px 220px;
width: 650px;
height: 220px;
margin: 0 0 18px 0 !important;
background: url(https://www.prgx.com/wp-content/uploads/2024/03/prgx-supplier-connect-introducing-logo-lockup-desktop.svg) no-repeat;
}
.banner-content-wrapper.desktop-wrapper{
padding-left: 177px;
}
.p-lead{
font-size: 20px;
margin-bottom: 30px !important;
}
.keynote-content p{
font-size: 20px;
}
.subheadline{
font-size: 32px;
}
}
.banner-section {
padding-top: 0;
padding-bottom: 0;
background: transparent;
position: relative;
}
.banner-section .banner-content-wrapper {
max-width: 100%;
position: relative;
z-index: 1;
}
.banner-content-wrapper.mobile-wrapper{
text-align: left !important;
max-width: 100% !important;
}
@media screen and (max-width: 639px) {
.banner-content-wrapper.mobile-wrapper{
padding: 0px 30px 0 30px !important;
}
}
@media screen and (min-width: 640px) {
.banner-content-wrapper.mobile-wrapper{
padding: 0px 100px 0 30px !important;
}
}
@media screen and (min-width: 768px) {
.banner-content-wrapper.mobile-wrapper{
padding: 0px 210px 0 70px !important;
}
}
.banner-content-wrapper:not(.desktop-wrapper):not(.mobile-wrapper) {
padding: 120px 30px 0px 30px;
width: 100%;
max-width: 100%;
position: relative;
z-index: 99;
background: transparent;
}
@media screen and (min-width: 768px) {
.banner-content-wrapper:not(.desktop-wrapper):not(.mobile-wrapper) {
width: 82%;
padding: 140px 20px 0px 70px;
}
}
@media screen and (min-width: 1200px) {
.banner-content-wrapper:not(.desktop-wrapper):not(.mobile-wrapper) {
background: transparent;
width: 70%;
padding: 140px 20px 0px 100px;
}
}
@media screen and (min-width: 1400px) {
.banner-content-wrapper:not(.desktop-wrapper):not(.mobile-wrapper) {
padding: 160px 20px 110px 100px;
background: #fff;
width: 50%;
}
}
@media screen and (min-width: 1920px) {
.banner-content-wrapper:not(.desktop-wrapper):not(.mobile-wrapper) {
padding: 196px 20px 110px 200px;
}
}
@media screen and (min-width: 2200px) {
.banner-content-wrapper:not(.desktop-wrapper):not(.mobile-wrapper) {
padding: 196px 20px 180px 200px;
}
}
body{
}
.fifty-fifty-content-without-gradient-effect-section.multiple-post{
background: #fff;
}
.fifty-fifty-content-without-gradient-effect-section.multiple-post .img-wrapper:before {
background: none !important;
}
.fifty-fifty-content-without-gradient-effect-section.multiple-post .row {
gap: 1.25rem;
}
@media screen and (min-width: 1200px) {
.fifty-fifty-content-without-gradient-effect-section.multiple-post .row {
gap: 5.625rem;
}
}
.fifty-fifty-content-without-gradient-effect-section.multiple-post .row .cell-md-6 {
width: 100%;
flex: 1;
}
.fifty-fifty-content-without-gradient-effect-section .row .content-wrapper {
max-width: 100%;
}
.fifty-fifty-content-without-gradient-effect-section.multiple-post .img-wrapper {
margin-bottom: 0px !important;
}
.fifty-fifty-content-without-gradient-effect-section .row .content-wrapper h2 {
font-size: 20px !important;
margin-bottom: 6px !important;
font-weight: 700;
color: #AC08FF !important;
}
.keynote-content h4{
color: #262630;
font-size: 32px;
font-style: normal;
font-weight: 700;
line-height: 110%;
text-wrap: balance;
}
@media screen and (min-width: 1200px) {
.keynote-content h4{
font-size: 46px;
}
}
.marketo-contact-form-section h1.h2{
font-size: 32px !important;
font-style: normal;
font-weight: 700;
line-height: 110%;
text-wrap: balance;
}
@media screen and (min-width: 1200px) {
.marketo-contact-form-section h1.h2{
font-size: 46px !important;
}
}
.banner-section .right-team-wrapper.image {
position: relative;
overflow: hidden !important;
text-indent: 100%;
width: 50%;
max-width: 50%;
z-index: 1;
background: url(https://www.prgx.com/wp-content/uploads/2024/03/[email protected]) no-repeat top right;
background-size: contain !important;
}
/*@media screen and (max-width: 2000px){
.banner-section .right-team-wrapper.image {
background: url(https://www.prgx.com/wp-content/uploads/2024/03/[email protected]) no-repeat top right;
background-size: auto !important;
}
}*/
/*.banner-section .right-team-wrapper.image:before{
content: ”;
background: url(https://www.prgx.com/wp-content/uploads/2024/03/mask4.png) no-repeat top right;
width: 100%;
height: 100%;
display: block;
z-index: 5;
position: absolute;
top: 0;
right: 0;
}*/
@media screen and (max-width: 575px){
.banner-section.with_backgound{
background-size: 60% !important;
}
}
@media screen and (min-width: 576px) and (max-width: 767px){
.banner-section.with_backgound{
background-size: 50% !important;
}
}
@media screen and (min-width: 768px) and (max-width: 991px){
.banner-section.with_backgound{
background-size: 45% !important;
}
}
@media screen and (min-width: 992px) and (max-width: 1400px){
.banner-section.with_backgound{
background-size: 40% !important;
}
}
@media screen and (min-width: 1400px) and (max-width: 2000px){
.banner-section .right-team-wrapper.image:before{
background-size: cover;
}
.banner-section .right-team-wrapper.image {
background-size: 50%;
}
}
@media screen and (max-width: 1400px){
.banner-section.with_backgound{
background: url(https://www.prgx.com/wp-content/uploads/2024/03/mobile-hero-corner.png) no-repeat top right;
}
.banner-section .right-team-wrapper.image{
display: none !important;
}
.btn-wrapper.d-flex.align-items-center{
justify-content: flex-start !important;
align-items: flex-start !important
}
.banner-section.with_backgound .align-items-center{
justify-content: flex-start !important;
align-items: flex-start !important;
}
.request-demo-btn{
margin: 0 !important;
}
.multiple-post .content-wrapper {
padding: 0 !important;
}
}
.contact-form-section .contact-form-inner-section,
.header-wrapper {
max-width: 100% !important;
}
@media screen and (min-width: 1200px){
.contact-form-section .contact-form-inner-section,
.header-wrapper {
max-width: 764px !important;
}
}
.header-wrapper p{
font-size: 16px !important;
font-weight: 500 !important;
}
@media screen and (min-width: 1200px){
.header-wrapper p{
font-size: 20px !important;
}
}
@media screen and (min-width: 800px){
.contact-form-section .contact-form-inner-section{
max-width: 100% !important;
}
.contact-form-section .header-wrapper {
padding: 0 !important;
}
}
.contact-form-section .header-wrapper {
text-align: left !important;
margin: 0 auto 32px !important;
}
.mktoForm .mktoFormRow {
gap: 20px;
}
@media screen and (max-width: 768px){
.mktoForm .mktoFormRow {
flex-direction: column !important;
}
}
.mktoForm .mktoFormRow .mktoFormCol{
margin-bottom: 12px !important;
padding: 0 !important;
}
@media screen and (min-width: 1200px){
.mktoForm .mktoFormRow .mktoFormCol{
margin-bottom: 24px !important;
}
}
#marketo-contact-form-section{
background-color: none;
background: linear-gradient(93deg, #AC08FF 0%, #611EEC 100%);
}
.contact-form-section.purple {
background-color: none;
background: linear-gradient(93deg, #AC08FF 0%, #611EEC 100%);
}
.contact-form-section .contact-form-inner-section {
max-width: 100% !important;
margin: auto;
background: transparent !important;
padding: 0px !important;
border-radius: 0;
position: relative;
z-index: 1;
}
@media screen and (min-width: 768px){
.contact-form-section .contact-form-inner-section {
padding: 0 !important;
}
}
.marketo-contact-form-section .container{
padding: 0 30px;
max-width: 700px !important;
}
@media screen and (min-width: 768px){
.marketo-contact-form-section .container{
padding: 0 !important;
}
}
.mktoForm {
text-align: left;
width: 100% !important;
}
.mktoForm .mktoFormRow{
margin: 0px !important;
}
.mktoForm .mktoFormRow input {
border-radius: 8px;
border: 2px solid #FFF;
background: #FFF;
}
.mktoForm .mktoFormRow textarea {
background: #fff !important;
border-radius: .5rem;
border: none;
height: 10.5rem !important;
width: 100% !important;
padding: 20px 10px !important;
font-size: 16px !important;
}
.marketo-contact-form-section .contact-form-inner-section .mktoFieldWrap select {
background-color: #fff;
height: 3.5rem !important;
width: 100% !important;
}
.mktoForm .mktoFormRow label{
color: white;
}
.mktoForm .mktoFormRow label a{
color: #fff !important;
}
.mktoButton{
border-radius: 0px 8px 8px 8px !important;
background: linear-gradient(99deg, #20E7FD 0%, #00FD28 100%) !important;
color: #262630 !important;
font-size: 16px;
font-style: normal;
font-weight: 700;
line-height: 20px;
text-shadow: none !important;
}
.mktoButton:hover{
color: #262630 !important;
background: #fff !important;
}
.mktoFieldWrap:has(#LblPreferences_Active_Consent__c){
display: flex;
flex-direction: row-reverse;
flex-wrap: nowrap;
align-content: center;
justify-content: flex-end;
align-items: flex-start;
}
#LblPreferences_Active_Consent__c{
width: auto;
}
#Preferences_Active_Consent__c{
margin-top: 8px;
}
#LblPreferences_Active_Consent__c a{
padding: 0 !important;
}
.mktoCheckboxList{
width: auto !important;
}
.banner-section .banner-content-wrapper a.request-demo-btn {
margin-right: 1.75rem;
border-radius: 0 .5rem .5rem .5rem !important;
font-weight: 700;
text-transform: unset;
color: #fff !important;
}
.text-only-section{
background: #fff;
padding-top: 40px !important;
padding-bottom: 0px !important;
}
@media screen and (min-width: 768px) {
.text-only-section{
padding-top: 0px !important;
}
}
.text-only-section .inner-wrapper {
background: transparent;
border-radius: 0;
padding: 0;
}
.fourty-percent{
display: flex;
max-width: 1400px;
justify-content: center;
align-items: center;
gap: 24px;
flex-direction: column;
}
.fourty-percent .text{
color: #262630;
font-family: greycliff-cf,Arial,sans-serif;
font-size: 32px;
font-style: normal;
font-weight: 700;
line-height: 100%; /* 32px */
letter-spacing: 0.32px;
}
.fourty-percent img{
max-width: 242px;
}
@media screen and (min-width: 1400px) {
.banner-content-wrapper h1{
}
.fourty-percent{
flex-direction: row;
}
.fourty-percent .text{
font-size: 28px;
}
}
.banner-content-wrapper.desktop-wrapper h4,
.banner-content-wrapper.mobile-wrapper h4,
.banner-section .banner-content-wrapper h4 {
display: none !important;
}
.lp-desktop{display: none;}
.lp-mobile{display: flex;}
@media screen and (min-width: 1400px) {
.lp-desktop{display: flex;}
.lp-mobile{display: none;}
}
.container {
max-width: 93.75em;
}
a, abbr, address, article, aside, audio, b, blockquote, body, canvas, caption, cite, code, dd, del, details, dfn, div, dl, dt, em, fieldset, figcaption, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, html, i, iframe, img, ins, kbd, label, legend, li, mark, menu, nav, object, ol, p, pre, q, samp, section, small, span, strong, sub, summary, sup, table, tbody, td, tfoot, th, thead, time, tr, ul, var, video {
-webkit-font-smoothing: antialiased !important;
}

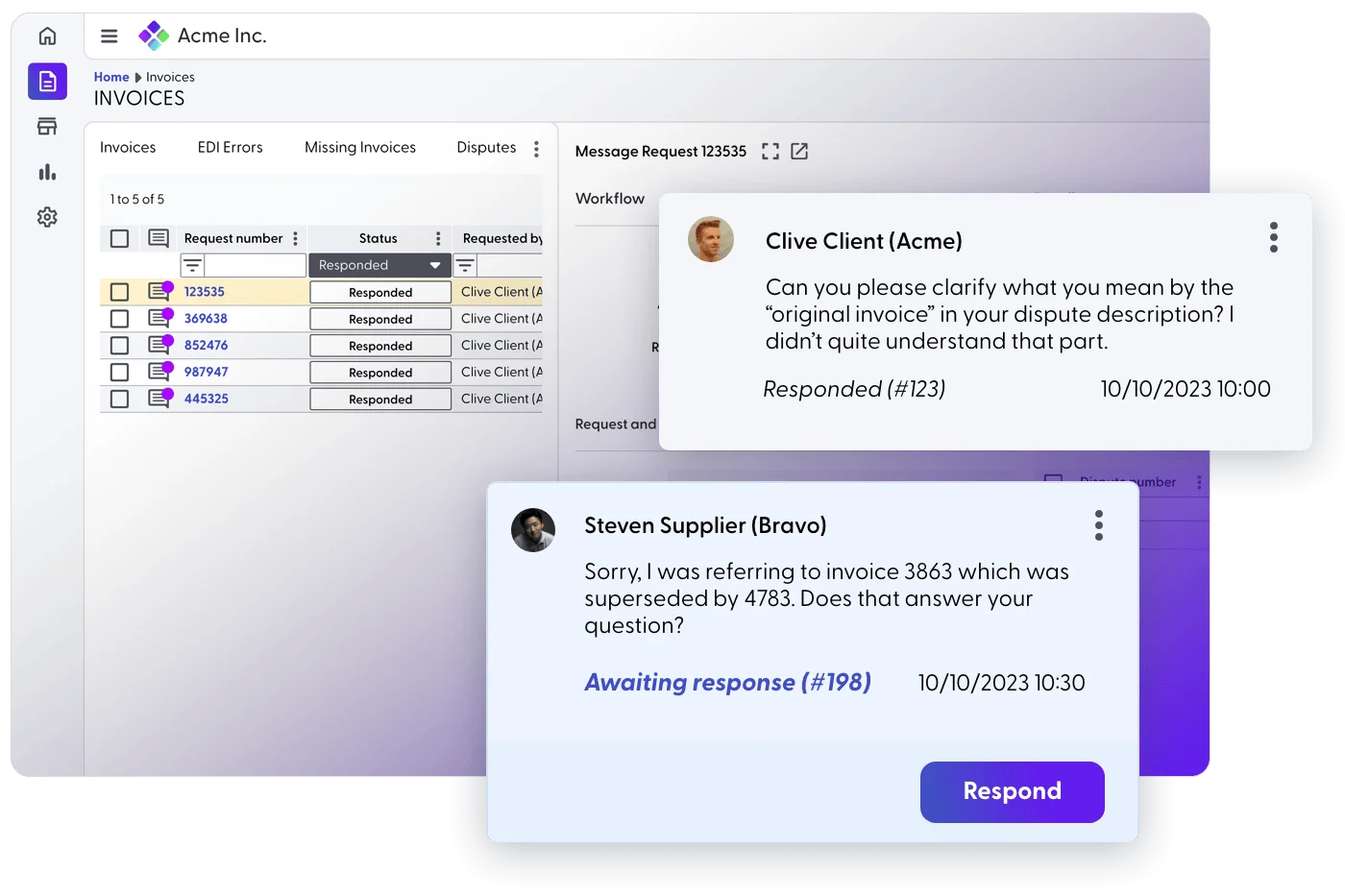
BETTER RELATIONSHIPS
Chat with suppliers and resolve issues fast
Using a familiar chat interface, Supplier Connect makes it a snap to work with your partners and solve payment disputes together. By bringing inquiries, disputes, documentation and communication under one powerful portal, we streamline the process so you and your suppliers can quickly find satisfying resolutions to disputes.

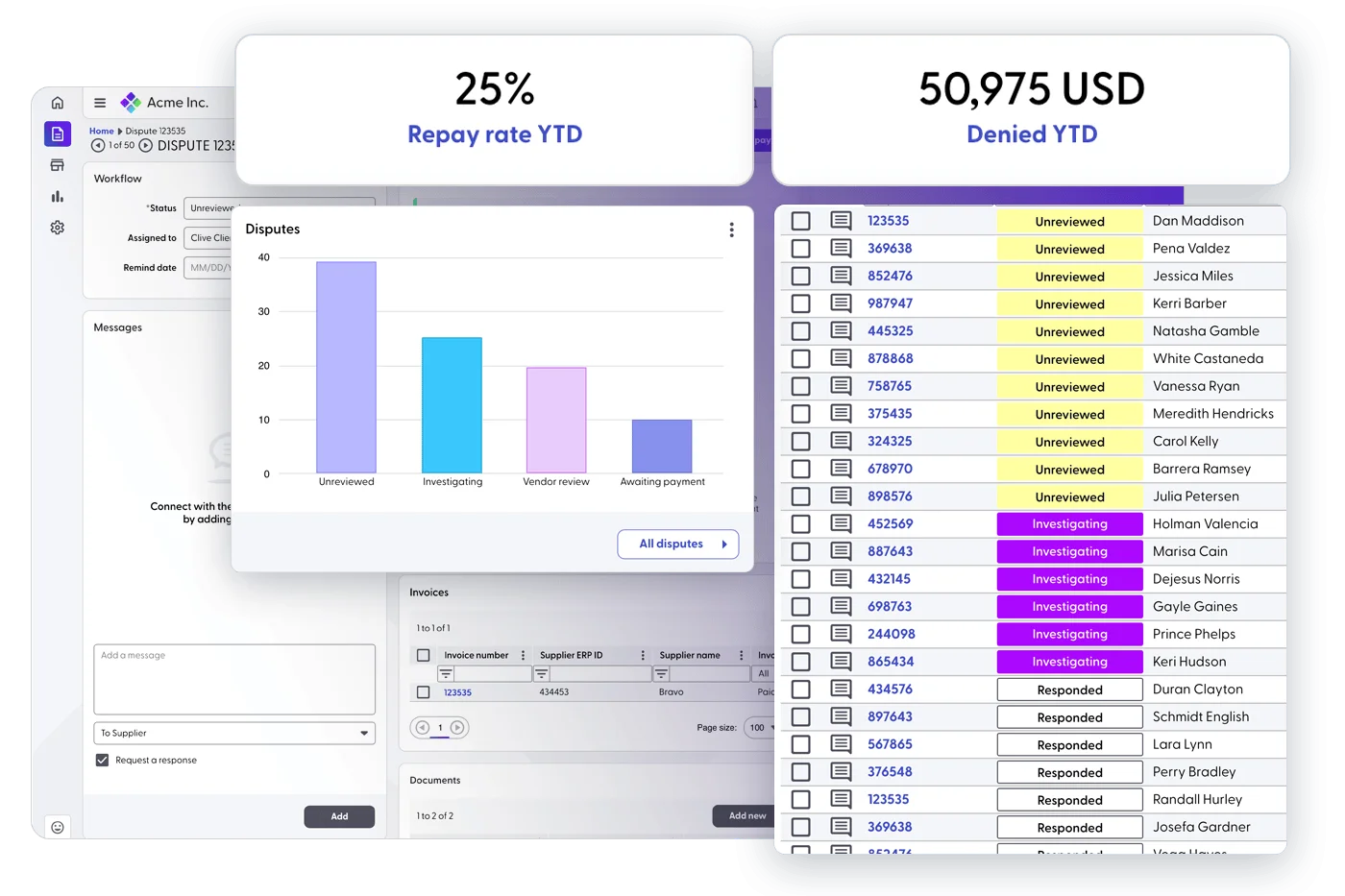
SHARED TRUTH
Track issues and always know the real story behind every one
By digitally linking every piece of documentation with its corresponding inquiry or dispute, we ensure both you and your suppliers have instant access to all the info behind every payment decision. That means better accuracy, too, saving you money by reducing erroneous repayments.

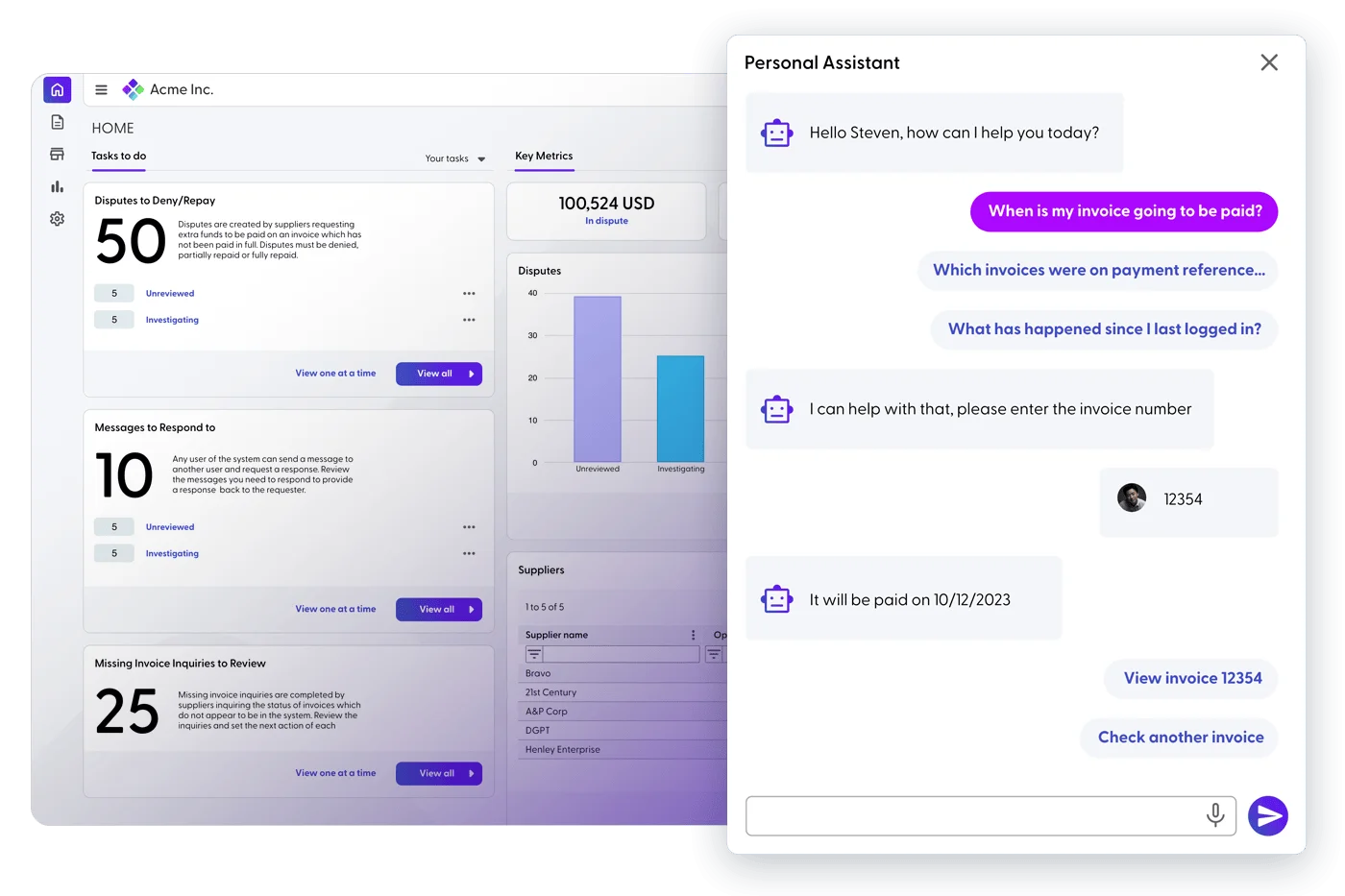
MAXIMIZED WORKFORCE
Boost productivity with time-saving AI and focus your team on what counts
Comprehensive dashboards pull all your data together in one place, making it simple to get a bird’s-eye view or dig deep on underlying trends. And because our AI assistant can automate simple tasks and supplier support, your payment team will have a lot more time for more impactful work.

Ready to get connected?
Learn exactly how Supplier Connect can you time, save you money and build better relationships with your partners.



